Прошел год как я активно поработал с клавиатурой. Сделал с ней несколько десятков проектов. Опишу итоговое мнение по прошествие времени.
Минусы, они же просто замечания.
Начну с небольших минусов. Спойлер — плюсы не изменились и их больше.
Маркость.


Конечно за время пребывания под моими руками она впитала в себя пот и жар разработки, которые с разной периодичностью и интенсивностью перепадали на ее корпус. Пластмасса добротная, протер водичкой аккуратно или влажной салфеткой и как новая.

Гравировка не стесалась все четко. Собственно аналогичная большая маркость переходит на подложку, на которой скапливается пот и грязнючесть от рук.
Все это совершенно не критично и касается всех клавиатур, вопрос в том с какой легкостью и вероятностью можно привести к состоянию «как новая».
Нумпад не нужен.
Лежит рядом и грустит. Не использовал особо никогда. Думаю ему можно найти интересное применение. Например переназначить особо нужные клавиши, которых не достает. Ну и конечно для интенсивных бухгалтерских работ и перерасчетов. Но у меня такого нет. Калькулятор пользую с мышки или телефона.
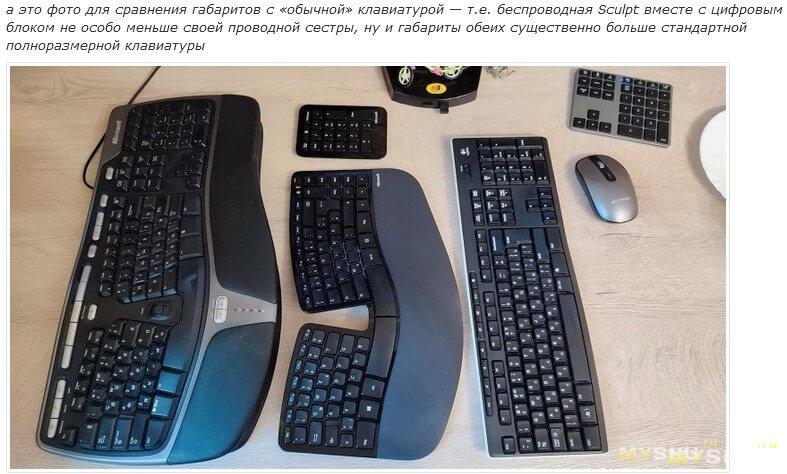
Большеватый размер.

Нет придела совершенству. Хотелось бы немного большей компактности, насколько это возможно. Копус клавиатуры бывает соприкасается с ножкой монитора, когда хочется подвинуть вытянуть руки. Но этот минус — он плюс. Тк из всех текущих вариантов подобного формфактора это самый компактный вариант. Тк разъединен нумпад и в целом дизайн лаконичный. Большую часть занимает подложка, но она, как факт наличия, является важным плюсом.
Мышка умер кликер
Возможно это просто мой опыт. И если бы был сервисный центр от Майкрософт, я бы смог решить эту проблему недорого или даже бесплатно.
Но это только левый кликер. Именно сам тригер в коробочке. Разобрал, понял, что только менять. Разбирается легко. Печально.
Но что радует отдельно мышка стоит, как половина комплекта в целом. Так что покупая сразу все, вы экономите 30-40% и получаете отличную мышку.
Почему отличную? Во первых она не стоит 9к как Логитек. Не тестил, возможно классная, точне опредленно добротная как и остальная продукция данной компании(не реклама, думаю факт для многих). Но я попробовал два варианта из недорого сегмента того, что можно заказать в типичном инет магазине. Не буду рекламировать синий воздушый магаз.
Обошлись мне в 1200 и 1600 рублей. И вот это — фейл. У первой начал скрипеть невозможно колесик на 2ой день. Да и сборка конечно была слишком дешевой. Вторая получше, как по форме так и по сборке. Только батарейки жрала как не в себя на подсветке, хватало на 1,5-2 недели. Но тоже отвалилось колесико ;)). Только уже 1,5 месяца спустя. Я плюнул и понял для себя, что ровно за эти же деньги я получаю лучшего качества и эргономике Sculpt мышку микромягких. Заказал новую.
А так же этот опыт вдохнул жизнь в мой трекпад, который долго пылился. Использую для скрола длинных портянок кода, стоит слева, мышка справа. Быстро чувствительно, колесико мышки бережет. И полезно хоть на ненадолго переключить руку. Еще лучше чередовать левую и правую. Так делал на симметричной мышке. Для эргономичных такое не прокатит, форма не позволяет.
Крошки.
Расстояние между кнопками позволяет попаданию всяких инородных тел внутрь. Удвляешься, как столько и чего там скопилось. Но опять же типично для любой клавы. Постучал вертикально и почти все выпало. Лучше разобрать, но я не стал боюсь ) И так все выпало.
Плюсы
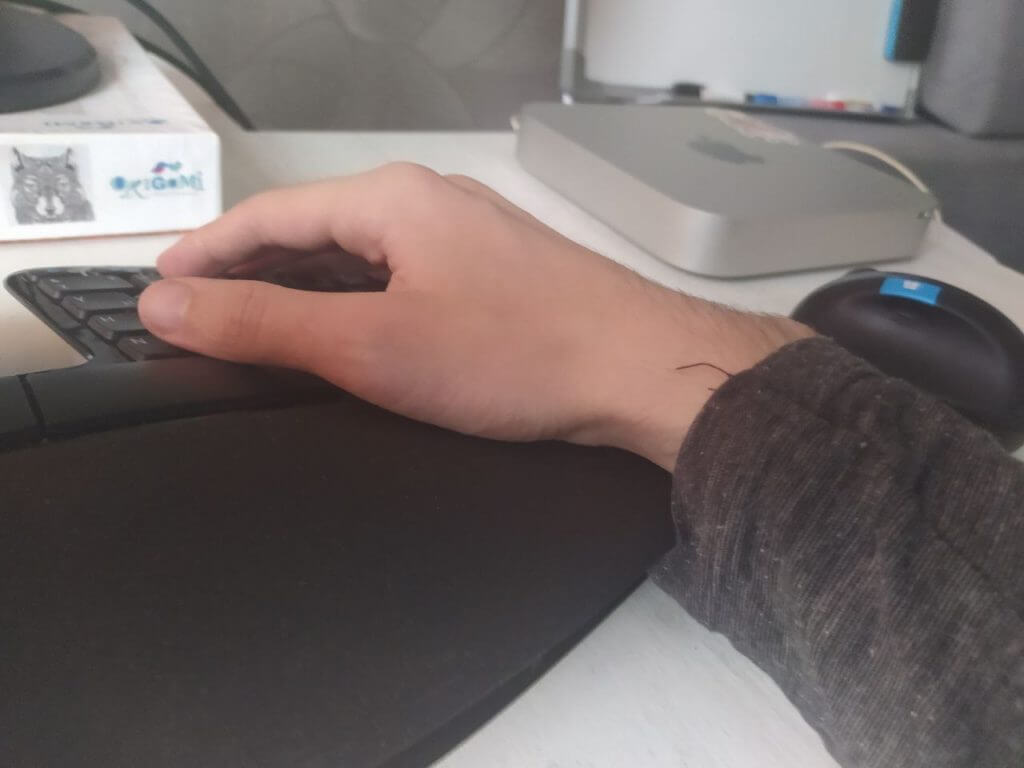
Кисти запястье.
По мышке вопросов никаких. Привык и уже долго использовать обычные мыхи.

Подложка и подставка.
Подложка важная часть клаивиатуры, хоть и громоздкая. А так же открыл для себя месяц спустя — это подъем под подложку.

Дает нужный уклон, что еще больше расслабляет положение рук. Уклон идет противоположно плоскому варианту.

Плечи разводятся.
Кроме кистей конечно хорошо плечам. Не идеально да и комплекция у всех разная. В будущем очень хочу попробовать раздельные клавы, чтобы разводить руки максимально широко.

Но достать не просто и не дешево, не смотря на простоту сборки. Еще не мейнстрим, как хотелось бы. А там и вендоры.
Мышка кайф.
Уже описал выше про нее. Увесистая удобная, уже не могу обычный для работы. Если только в игоры не долго. Но опять же для стратегий приятно переключать микрософт.
Батарейки долго держат.
Я беру из фикспрайса по 100 рублей. Немного не экологично с моей стороны. Но дюрасела хватит на полгода или больше. Ждем модель с АКБ.
Эргономика работает и это не просто маркетинг.
Рад что стоимость окупила плюсы. Могу сказать что от мышки эффект чувствуется сразу. Особенно у кого болит кисть. Проблему пройдут на 1-2ой день. Максимум неделю. Если конечно что-то просто механическое, а не паталогия. Клавиатура сначала кажется непонятной, не привычной, но со временем пару недель, а лучше месяц спустя уже чувствуешь значительную разницу, как больно и не удобно печатать на ноуте, как я сейчас 🙂 или на обычных клавах. Конечно расчет идет не на поиск торрента или фильма в инетике, а именно про многочасовую печатную деятельность.
Блютуз норм.
Блютуз — норм. ) Не отваливается. Берет стабильно.
Кнопки отлично.
Ходит все. Не шаталось не разболталось. Иногда залипает. Но дело оказалось в крошках. Простучал все отлипло.
Колесико.
Отлично. По крайнем мере год спустя
Кнопка мышки назад.
Максимально удобное положение. В других дешевых все как то не там немного, и размер под палец не очень. У Sculpt большая прямо под большим пальцем, тихая.
Классный дизайн.
Не перестает радовать глаз. Для всех виндовс любителей отлично смотрится и работает. Я как бы больше маковод. Но все равно приятно. Серо-белую версию было бы неплохо.

Лязг пробела незаметен.
Вначале при покупке сказал, что пробел чуть более свободный. И лязгает совсем слегка, не так четко и тихо как остальные клавиши. Но вот прошло время, не замечаю и забыл уже.
Как то так получается. Некоторые замечания что применимы для любой клавиатуры, но с другой стороны некоторые же оказываются плюсами. И остальное в основном плюсы.
Надеюсь мой небольшой опыт будет полезен. ?