Привет. Сделаем простой node.js cli. У меня к примеру были задачи, что для какого скрипта надо было установить ряд настроек перед запуском. Собственно для сбора настроек я и решил воспользоваться простым терминальным интерфейсом.
Вначале я использовал стандартный модуль https://nodejsdev.ru/api/readline/. Но мне захотелось чуть более продвинутый интерфейс.
Давайте создадим простое приложение для расчета ИМТ(индекс массы тела).
Для этого мы будем использовать модуль inquirer.
Создаем проект. Устанавливаем модуль и вставляем изначальный шаблон. У меня это будет файл imt.js.
npm init
npm install inquirervar inquirer = require('inquirer');
inquirer
.prompt([
/* Pass your questions in here */
])
.then((answers) => {
// Use user feedback for... whatever!!
})Отлично.
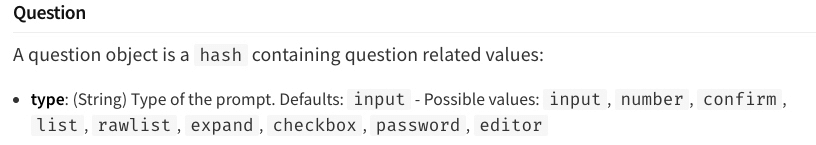
Первый блок это блок вопросов. В нем мы описываем наши вопросы в виде массива объектов. Вопросы бывают разного типа.

Допустим мы спросим про имя (это будет строка), про пол (селект), рост (будет число) и вес (тоже будет число).
Вот что у нас получается.
var inquirer = require('inquirer');
inquirer
.prompt([
{
type: 'input',
name: 'name',
message: 'What your name?',
default: 'noname'
},
{
type: 'list',
name: 'gender',
message: 'Choose a gender',
choices: ['male', 'female'],
default: 'nogender'
},
{
type: 'number',
name: 'height',
message: 'What is your height',
default: '0'
},
{
type: 'number',
name: 'weight',
message: 'What is your weight(kg)?',
default: '0'
},
])
.then((answers) => {
// Use user feedback for... whatever!!
console.log(answers)
})
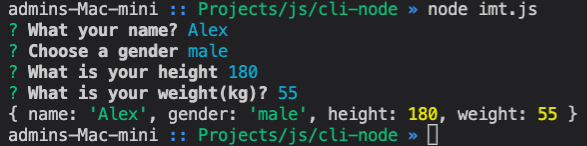
Можем запустить код и посмотреть.
node imt.jsМой результат

Отлично. На выходе мы получили console.log c объектом данных которые мы заполнили. У нас в вопросах есть поле default, как не сложно догадаться это значение, которое выставляет, если ответ был пропущен. Что ж давайте сделаем простую валидацию, чтобы все поля были обязательны для заполнения.
Для этого измени некоторые default значения, и воспользуемся методом validate. Это функция, параметром которого является наш ответ на вопрос, а тело собственно проверка. Если проверка пройдена то возвращаем true.
var inquirer = require('inquirer');
inquirer
.prompt([
{
type: 'input',
name: 'name',
message: 'What your name?',
default: '',
validate: async (input) => {
if (input == '' ) {
return 'Please tell me your name';
}
return true;
}
},
{
type: 'list',
name: 'gender',
message: 'Choose a gender',
choices: ['male', 'female'],
default: null,
},
{
type: 'number',
name: 'height',
message: 'What is your height(cm)',
default: 0,
validate: async (input) => {
if (input == 0 ) {
return 'Please indicate your height in centimeters';
}
return true;
}
},
{
type: 'number',
name: 'weight',
message: 'What is your weight(kg)?',
default: 0,
validate: async (input) => {
if (input == 0 ) {
return 'Please indicate your weight in kilograms';
}
return true;
}
},
])
.then((answers) => {
// Use user feedback for... whatever!!
console.log(answers)
})
Теперь у нас появилась проверка

Почти все. Осталось добавить формулу рассчета массы тела из получившихся данных.
- Необходимо рассчитать индекс массы тела для мужчины ростом 185 см, вес которого равен 94 кг.
- Расчет ИМТ начнем с возведения роста в метрах в квадрат (для этого необходимо умножить число на само себя): 1,85×1,85=3,4225.
- Разделим вес в килограммах на полученное значение: I=94/3,4225=27,47.
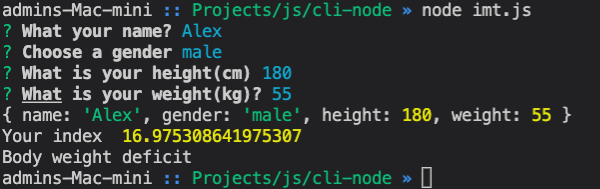
Выведем индекс и заключение.
var inquirer = require('inquirer');
inquirer
.prompt([
{
type: 'input',
name: 'name',
message: 'What your name?',
default: '',
validate: async (input) => {
if (input == '' ) {
return 'Please tell me your name';
}
return true;
}
},
{
type: 'list',
name: 'gender',
message: 'Choose a gender',
choices: ['male', 'female'],
default: null,
},
{
type: 'number',
name: 'height',
message: 'What is your height(cm)',
default: 0,
validate: async (input) => {
if (input == 0 ) {
return 'Please indicate your height in centimeters';
}
return true;
}
},
{
type: 'number',
name: 'weight',
message: 'What is your weight(kg)?',
default: 0,
validate: async (input) => {
if (input == 0 ) {
return 'Please indicate your weight in kilograms';
}
return true;
}
},
])
.then((answers) => {
// Use user feedback for... whatever!!
console.log(answers)
let squareHeight = Math.pow((answers.height/100), 2)
let index = answers.weight/squareHeight
console.log('Your index ', index)
if(index < 16) console.log('Pronounced lack of body weight')
if(index > 16 && index < 18.5) console.log('Body weight deficit')
if(index > 18.5 && index < 25) console.log('Normal weight')
if(index > 25 && index < 30) console.log('Pre-obesity')
if(index > 30 && index < 35) console.log('First-degree obesity')
if(index > 35 && index < 42) console.log('Second-degree obesity')
if(index > 42 ) console.log('Third-degree obesity')
})
Наш итоговый результат