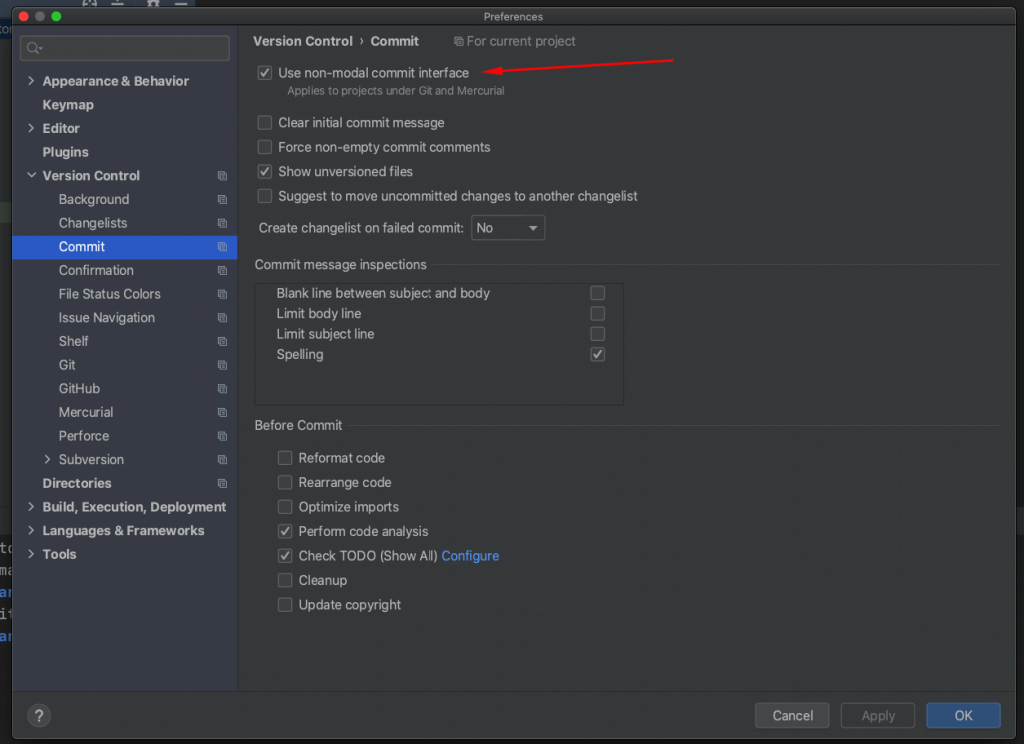
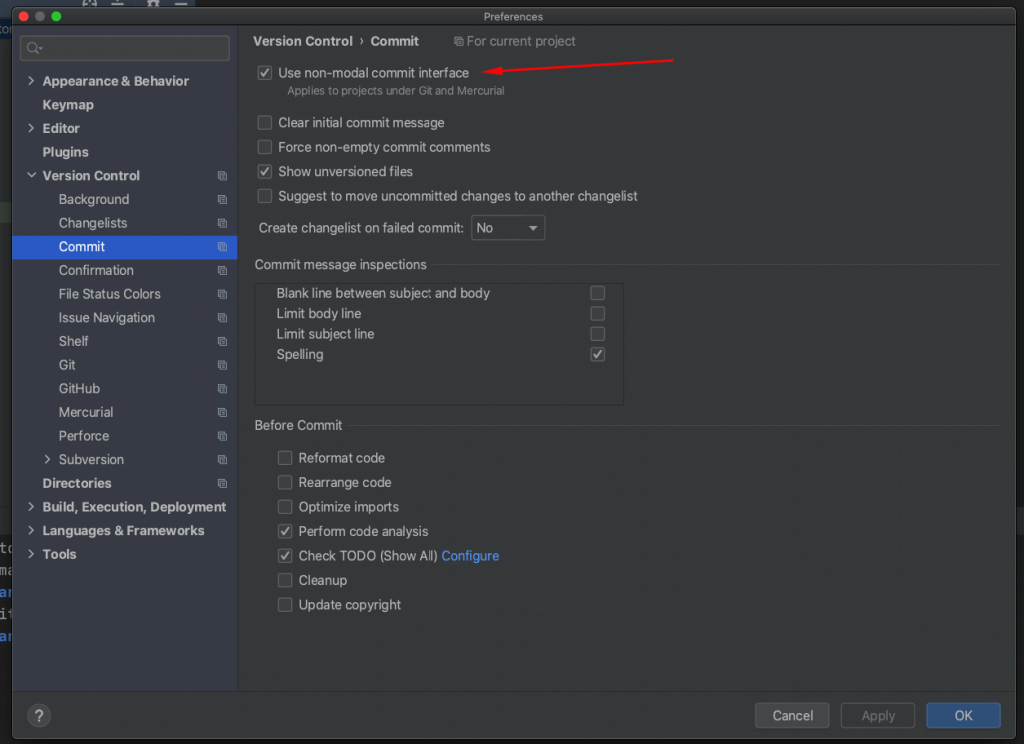
Заходим в настройки по вкладку Commit. Выставляем флажек.

Заходим в настройки по вкладку Commit. Выставляем флажек.

Изначально, если формировать контейнер полей в админке на странице редактирования поста, кастомного типа или статической страницы, блок находится под заголовком и основным редактором текста, если он определен. Но нам хочется поместить его в сайдбар по тем или иным причинам, например для удобства.

Положение контейнера определяется двумя параметрами.
Context.
Это часть страницы на которой контейнер должен отобразиться. По дефолту значение ‘normal’.
Но нам нужно положение ‘side’. Поэтому в отдельном контейнере переносим поле.
Container::make('post_meta', 'Доп поля (сайдбар)')
->set_context( 'side' )
->set_priority( 'low' )
->add_fields([
Field::make( 'select', 'catalog_product_category', "Категория" )
->set_options( $cat_array )
]);
Priority. Это второй параметр, который видно по коду. Исходя из названия — приоритетность. То есть положение относительно других блоков, в частности дефолтных таких как: блок публикации, категории и тд.
Более подробно в документации.
https://docs.carbonfields.net/learn/containers/post-meta.html
Он же в свою очередь ссылается на стандартную функцию wordpress add_meta_box().
https://developer.wordpress.org/reference/functions/add_meta_box
Сниппет выглядет так. Добавляем общий фильтр с разрешенными сайтами.
/**
* COORS
*/
add_filter('allowed_http_origins', 'add_allowed_origins');
function add_allowed_origins($origins)
{
$origins[] = 'https://yourdomain.com';
return $origins;
}Есть небольшая проблема с руссифицированным отображением поля картинки. Например:

Field::make('image', 'some-image', 'Изображение')
->set_width(100),

Добавим кастомный CSS для админки.
function my_admin_style() {
echo get_stylesheet_directory_uri().'/assets/css/myadmin.css';
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/assets/css/myadmin.css');
}
add_action('admin_enqueue_scripts', 'my_admin_style');
И также код css.
.cf-file__inner{
width: 100% !important;
}
Получаем результат.

Для задачи был необходим свой логгер. Соотвественно нужно было обрабатывать ошибки и информацию о них. Для этого в модели логера было создано текстовое поле (в контексте djsngo). Импортируем модуль traceback для использования в классическом логгере или кастомном, для записи в поле.
import traceback
import logging
from .models import CustomLogger
try:
1/0 #error
except Exception as e:
logging.error(traceback.format_exc())
CustomLogger.log(str(traceback.format_exc()))
После установки приложения мы можете неожиданно обнаружить темную тему админки. Это немного странно. Но версии 3.2 есть такая фича.
The admin now supports theming, and includes a dark theme that is enabled according to browser settings. See Theming support.
https://docs.djangoproject.com/en/3.2/releases/3.2/#minor-features
Чтобы активировать светлую стандартную тему можно сделать следущее.
Создаем файл в директории с темплейтами админки templates/admin/base.html
Код файла
{% extends 'admin/base.html' %}
{% block extrahead %}{{ block.super }}
<style>
/* VARIABLE DEFINITIONS */
:root {
--primary: #79aec8;
--secondary: #417690;
--accent: #f5dd5d;
--primary-fg: #fff;
--body-fg: #333;
--body-bg: #fff;
--body-quiet-color: #666;
--body-loud-color: #000;
--header-color: #ffc;
--header-branding-color: var(--accent);
--header-bg: var(--secondary);
--header-link-color: var(--primary-fg);
--breadcrumbs-fg: #c4dce8;
--breadcrumbs-link-fg: var(--body-bg);
--breadcrumbs-bg: var(--primary);
--link-fg: #447e9b;
--link-hover-color: #036;
--link-selected-fg: #5b80b2;
--hairline-color: #e8e8e8;
--border-color: #ccc;
--error-fg: #ba2121;
--message-success-bg: #dfd;
--message-warning-bg: #ffc;
--message-error-bg: #ffefef;
--darkened-bg: #f8f8f8; /* A bit darker than --body-bg */
--selected-bg: #e4e4e4; /* E.g. selected table cells */
--selected-row: #ffc;
--button-fg: #fff;
--button-bg: var(--primary);
--button-hover-bg: #609ab6;
--default-button-bg: var(--secondary);
--default-button-hover-bg: #205067;
--close-button-bg: #888; /* Previously #bbb, contrast 1.92 */
--close-button-hover-bg: #747474;
--delete-button-bg: #ba2121;
--delete-button-hover-bg: #a41515;
--object-tools-fg: var(--button-fg);
--object-tools-bg: var(--close-button-bg);
--object-tools-hover-bg: var(--close-button-hover-bg);
}
</style>
{% endblock %}После этого применятся стандартные стили админки.
Потребовалась реализация простого интуитивного поля для загрузки нескольких файлов.
See the Pen Untitled by Alex (@alexTi-dev) on CodePen.
Поделюсь актуальной информацией по проблемам с которыми я столкнулся.
Решил поставить обновленную Ubuntu 22.04. Все классно, интерфейс значительно улучшился. Давно не сидел на линуксе. Решил поставить стандартные программы для снижения нагрузки на зрительный аппарат.
Я использовал для этого две программы F.lux и Brightness Controller. К своему удивлению обнаружил, что оба изначально не работают под новой 22.04. Начал гуглить вопрос искать аналоги. Никак. Начал думать на драйвера.
Но спустя полночи и отдыха :)), начал спрашивать и поставил вопрос по другому.
Проблемы решились.
Подробнее здесь.
https://qna.habr.com/q/1205944
В двух словах.
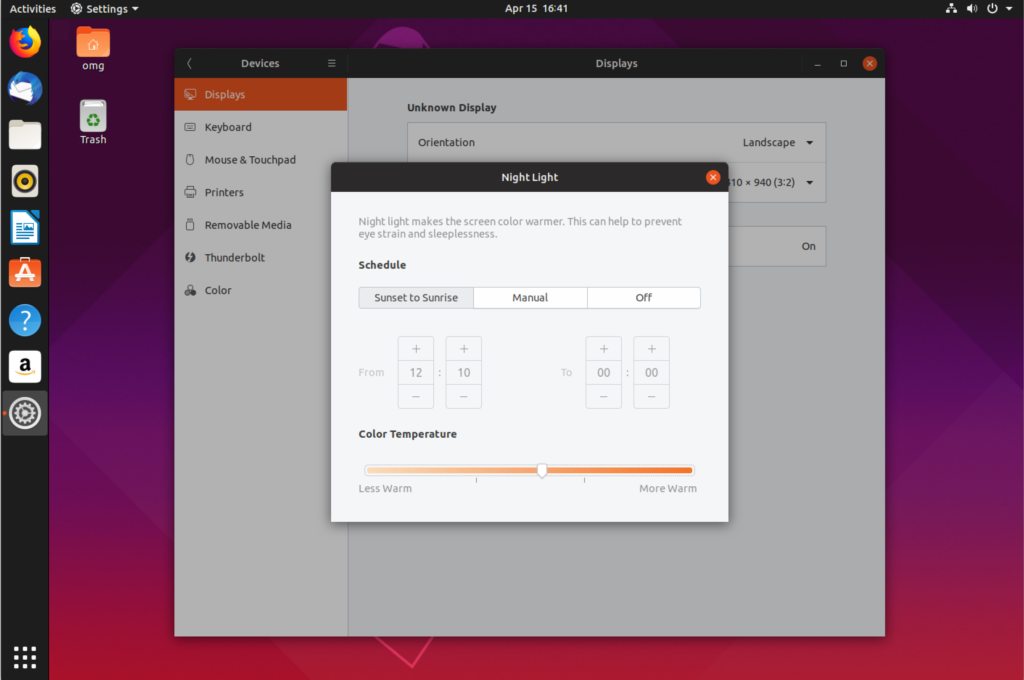
Для Brightness Controller нужно отключить Wailend. И перелогинится в систему.
Flux — не нужен. Во-первых есть управление теплотой у Brightness controller. Во-вторых NightShift уже встроен в Ubuntu нативно и имеет не навороченный, но достаточный функционал.

Возникла задача оптимизации места. Да думаю эта задача типична для всех, кто работает с объемами данных, даже не обязательно большими. Все таки 1-5 гигабайт на сервере только для картинок — это уже весомо.
Решил написать простой скрипт для компрессии и желательно без потери качества. Я думал на каком ЯП это сделать. Php — не хотелось. Node.js — прикольно, много на нем написал, но так лень ставить скобочки ). Поэтому я выбрал python. Да и питон стоит почти на всех серверах рядом с php.
Уже лет 5ть. когда еще только начинал программировать я активно использовал отличный сервис TinyPng. Каждый раз захожу и это панда поднимает мне настроение 🙂


Для начал заводим виртуальное окружение. Устанавливаем модуль tiny png для python
pip install --upgrade tinifyЯ сразу вставлю весь скрипт с понятными комментариями. Я лишь объясню порядок. Сначала естественно ипортируем необходимы библиотеки. Все стандартные для питона 3ей версии.
Дале проставляем переменны api ключа, целевую директорию, и размер картинки начиная с которого производить компрессию.
Есть функции:
tinify_img() — сжатие с помощью библиотеки TinyPng
copy_and_overwrite() — копирования директории для того, чтобы при записи не было ошибок, на директорию которой не существует. Так же это будет удобно посмотреть результат а потом, просто скопировать результат заменив все исходные данные.
И собственно сам цикл рекурсивного перебора папки. Проверяем на то, чтобы были файлы, чтобы они были именно формата картинок и соответственно делаем проверку на установленный лимит картинки.
import tinify
# from os import walk
import os
import imghdr
import shutil
from pathlib import Path
# TinyPNG apikey
tinify.key = "YOU_API_KEY"
# targetdir
root_dir = 'test_folder'
# the maximum size(in bytes) of the image the ones above are compressed
img_size_limit = 1000000
# tynyfy by tinypng
def tinyfy_img(path):
source = tinify.from_file(path)
source.to_file("./tinyfied/" + path)
print("tiny to " + "./tinyfied/" + path)
# copy dir
def copy_and_overwrite(from_path, to_path):
if os.path.exists(to_path):
shutil.rmtree(to_path)
shutil.copytree(from_path, to_path)
print(f"dir {from_path} copied to {to_path}")
print("======== PATH RECOURSIVE ==========")
# copy root dir
copy_and_overwrite(root_dir, './tinyfied/' + root_dir)
paths = Path(root_dir).glob('**/*')
for path in paths:
# because path is object not string
path_in_str = str(path)
if os.path.isfile(path):
file_image_type = imghdr.what(path_in_str)
if file_image_type != None:
if (os.path.getsize(path_in_str) > img_size_limit ):
print(path_in_str)
tinyfy_img(path_in_str)
print("============")
print("Tinyfied done ???!")На этом собственно все. Надеюсь гайд был полезен ☺️.
Ссылка на гитхаб https://github.com/alexTitakoff/tinyfy-py
See the Pen Simple jquery image uploader by Alex (@alexTi-dev) on CodePen.





