Добрый день. Сегодня расскажу как поставить мультисайт на локальном сервере.
Для чего он нужен? Для организации подразделов или поддоменом, при этом используя только один инстанс WordPress (т.е один каталог CMS). Более подробно вы можете ознакомиться в документации.
В данном гайде я буду акцентировать внимания именно на локальной установке, но так же будет применимо и для установки на хостинге. Для настроек на сервере можете использовать ссылку на документацию выше.
Проблема
В чем заключаем нюанс. Давайте вместе пройдем путь установки и сами увидим в чем загвоздка.
Для начала можно использовать любой локальный сервер. Для мака я использовал MAMP. Но сейчас я это буду делать через docker, так как и решение я нашел через него. Для установки вордпресс через докер можете воспользоваться моим гайдом.
Итого мы имеем чисто установленный вордпресс на localhost.

Хорошо. Теперь переходим к установки мультисайта по документации.
Заходим в wp-config.php и проставляем объявление:
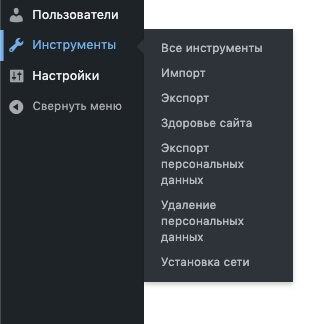
define( 'WP_ALLOW_MULTISITE', true );Теперь у нас в панели инструментов появилась настройка сети.

Переходим. И тут мы и сталкиваемся с проблемой.
По идее по гайду у нас должен появится выбор между двумя режимами: поддомены и подкаталоги
https://wp-kama.ru/wp-content/uploads/2016/09/multisite-install2.png.
Но в нашем случае мы видим только настройку подкаталоги, так как мы используем localhost.

Решение
Я не нашел явного решения через локалхост и через MAMP. Возможно есть какой то подход.
Мое решение выглядет так. Не понимаю в чем ограничение localhost, возможно это связано с зарезервированым названием. Мы изменяем нашу сборку Docker.
В сервисе wordpress мы прописываем hostname — с названием нашего произвольного сайта.
version: '3'
services:
db:
image: mysql:8
container_name: mysql
restart: always
command: "--default-authentication-plugin=mysql_native_password"
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wpdb
MYSQL_USER: user
MYSQL_PASSWORD: password
wordpress:
image: wordpress:4.9.8
container_name: wordpress
restart: always
volumes:
- ./:/var/www/html/
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_NAME: wpdb
WORDPRESS_DB_USER: user
WORDPRESS_DB_PASSWORD: password
hostname: mysite.ru
ports:
- 80:80
# - 443:443
phpmyadmin:
image: phpmyadmin/phpmyadmin
restart: always
ports:
- 3333:80
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORT: passwordПерзапускаем докер.
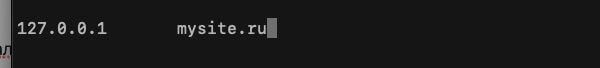
Отлично. Но нужно прописать алиас на локальной машине для нашего сайта. В Mac/Linux заходим директорию etc и выбираем файл hosts.
sudo nano /etc/hostsПрописываем алиас и сохраняем от имени администратора.

Отлично теперь наш сайт доступен по урлу mysite.ru (или тот который вы прописали).

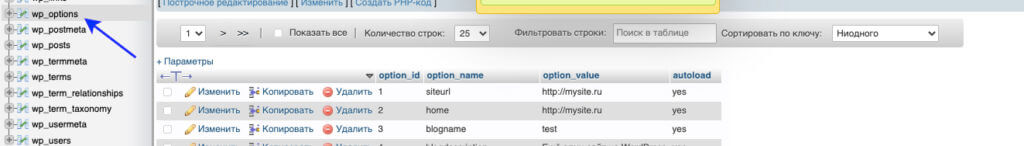
Нам потребуется изменить в базе данных в таблице options поля названия сайта и домашней страницы, так как мы изменили домен.

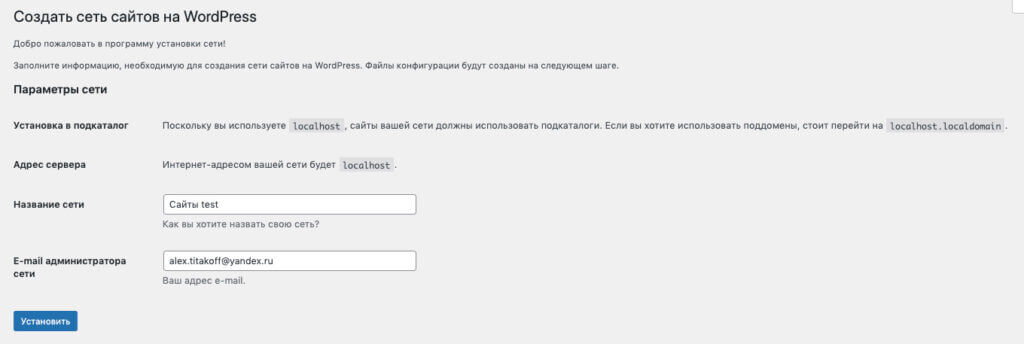
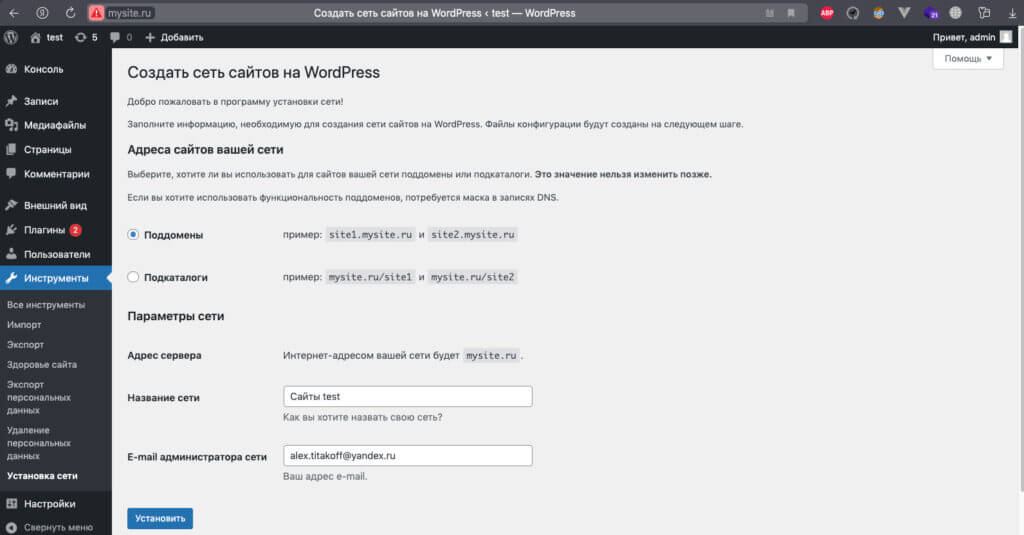
И теперь заходим в те же настройки сети в админку и мы видим желаемый выбор конфигурации.

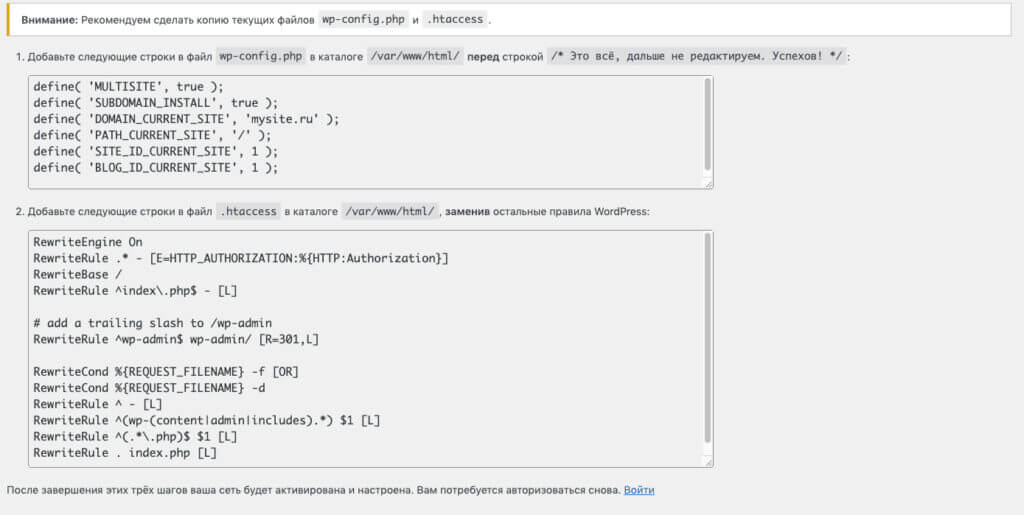
Жмем установить идем дальше по инструкции

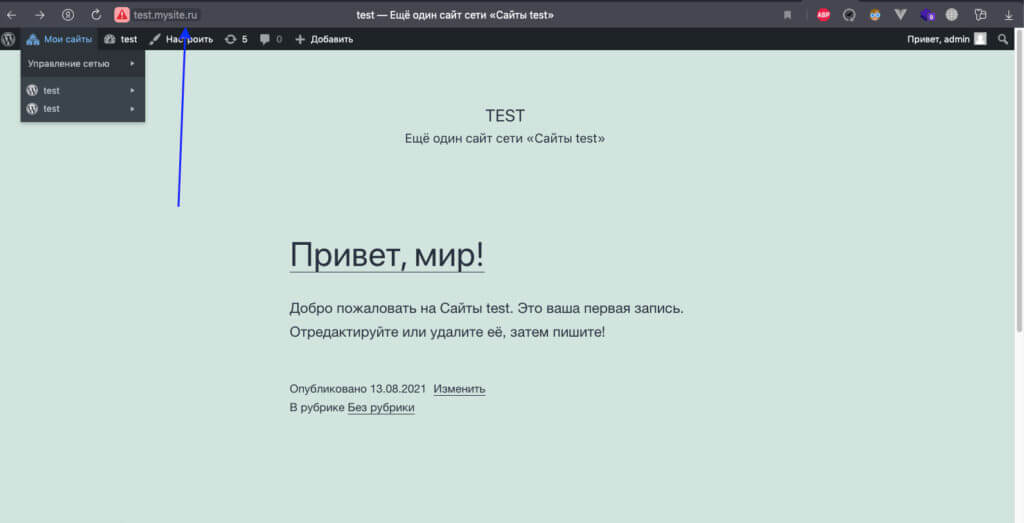
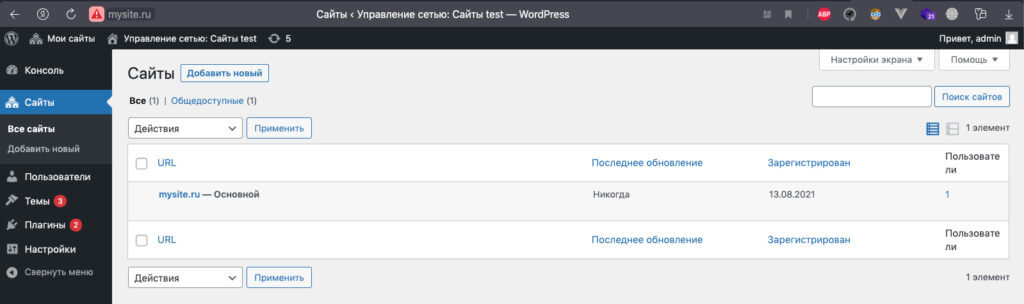
После установки появляется стандартная панель по управлению сайтами.

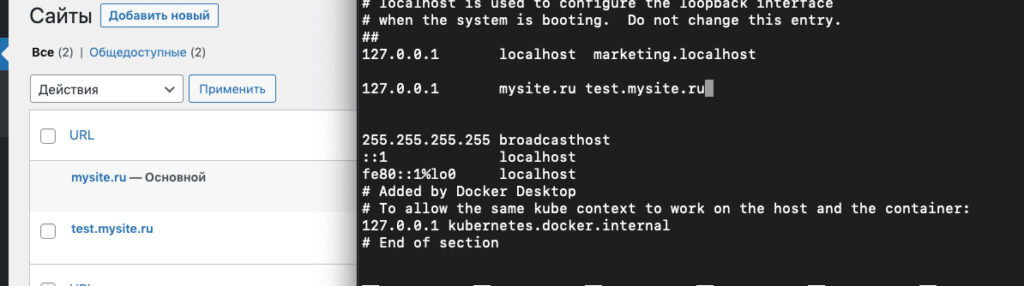
Для проверки давайте добавим поддомен. У меня это будет test.
Его соответсвенно надо зарегистрировать в /etc/hosts

Все поддомен активен.