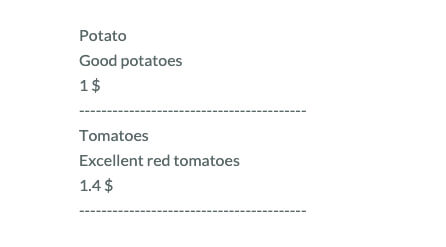
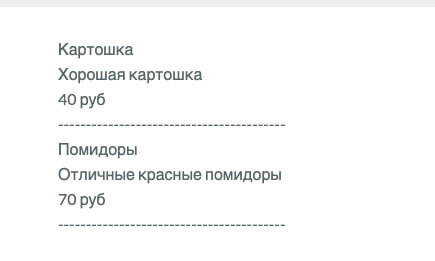
В прошлой статье мы добились перевода контента путем локализации моделей. Продолжим дальше дорабатывать наш сайт. Как сказал, я долокализировал валюту и цену. Цену мне пришлось перевести из типа Number в строку, чтобы плагин отработал. Тк в идеале цена 60 рублей идет как 1 доллар, то есть числовые значения разные. Можно было решить разными путями, я сделал так.


Локализация ссылок
В нашем случае рассматриваем ссылки, которые находятся в шапке. RainlabTranslate предусмотрено, форматирование ссылки при назначении ее через фильтр page.
<ul class="nav navbar-nav">
<li class="separator hidden-xs"></li>
<li class="{% if this.page.id == 'home' %}active{% endif %}"><a href="{{ 'home'|page }}">Basic concepts</a></li>
<li class="{% if this.page.id == 'ajax' %}active{% endif %}"><a href="{{ 'ajax'|page }}">AJAX framework</a></li>
<li class="{% if this.page.id == 'plugins' %}active{% endif %}"><a href="{{ 'plugins'|page }}">Plugin components</a></li>
<li class="{% if this.page.id == 'plugins' %}active{% endif %}"><a href="{{'store'|page}}">Store</a></li>
</ul>При переключении языка, автоматически меняется локаль ссылки. В принципе это охватывает большинство кейсов связанных с роутингом внутри сайта. Те ссылки что присутствуют в контенте, мы можем менять через локализацию модели (см. статью 2).
Переменные локализации
О них хорошо описано как в документации так и в источниках из первой части цикла.
Вкратце. Есть переменные, которые объявляются фильтром.
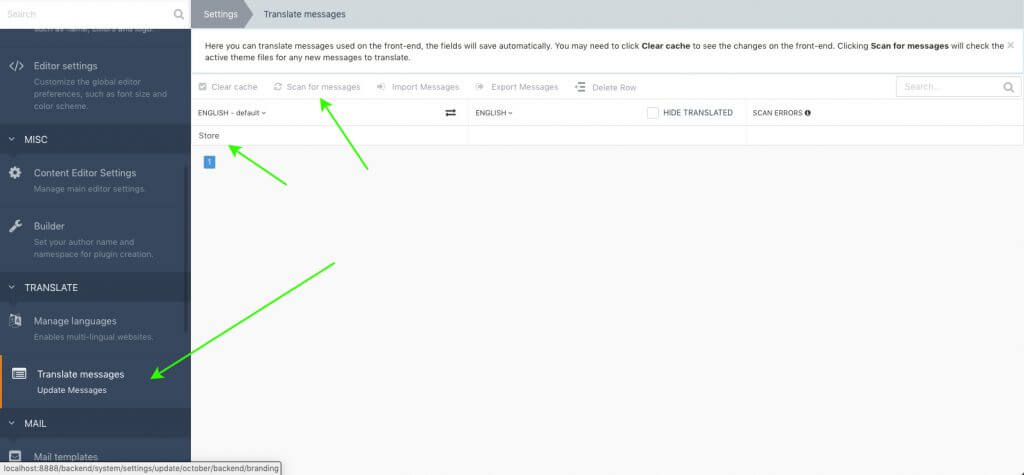
{{'Store' |_}}Чтобы RainlabTranslate ее обнаружил нам необходимо просканировать.

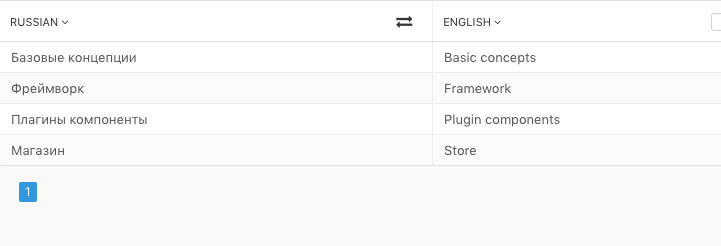
Далее заполняем ее для всех локалей.

И получаем результат. В данном случаем я привел пример на меню. Но переменные можно использовать в других функциональных компонентах сайта, таких как формы, нейминги полей, селектов, чекбоксов, ссылки футера, кнопок «скачать, купить, перейти», валидационные выражения и тд.

 0
0